
One question I often get is how I manage my workflow for mobile device designs in Tableau. Often the expectation is that I start in Tableau, reach a point where I need to see something on device to make a decision hit publish, pull out my phone then go test the visualisation on my phone. However what if your organisation hasn’t enabled mobile device access to dashboards or you’re not able to test something on tableau public?
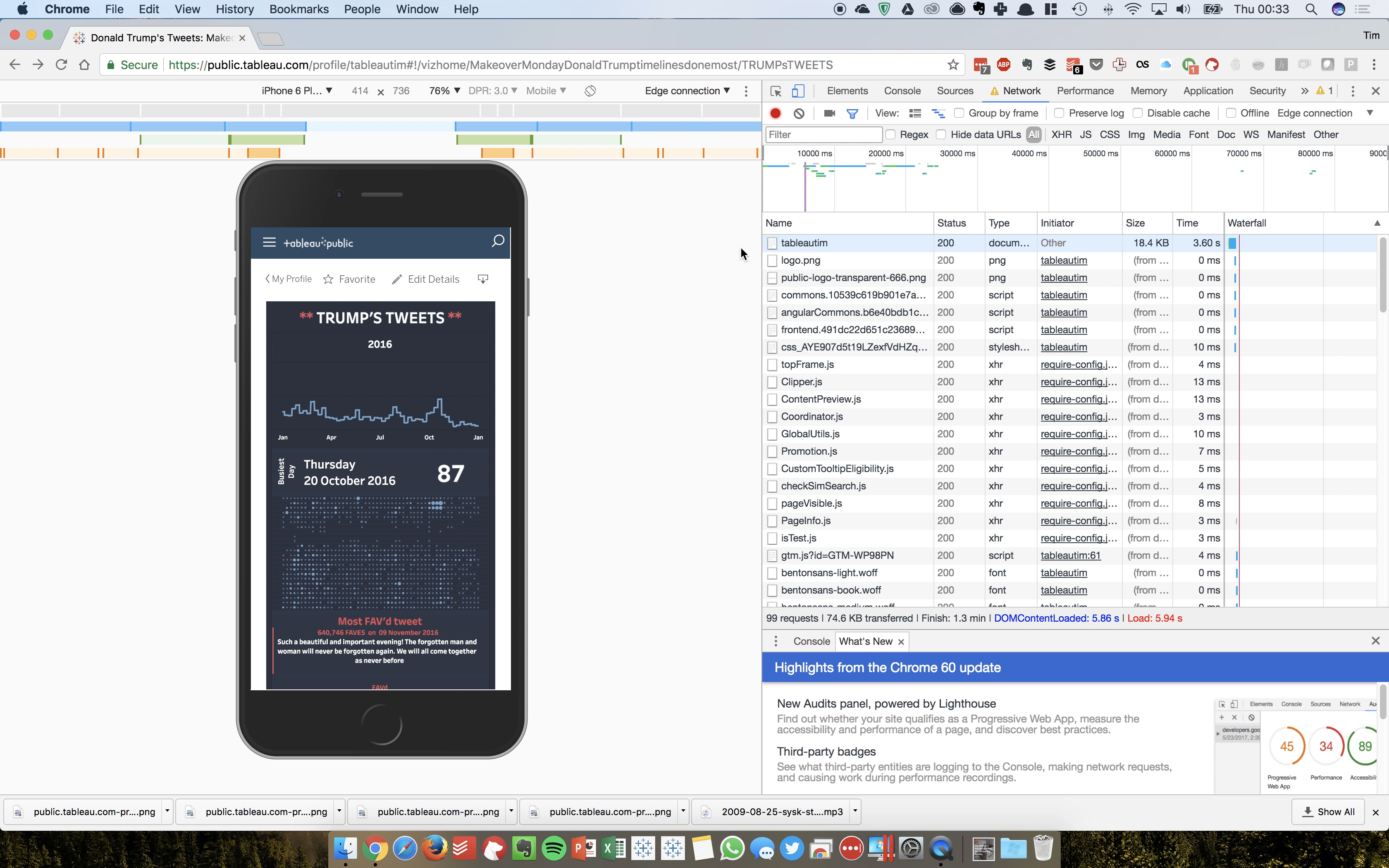
I’m hoping to show you a much better way of testing your designs that doesn’t involve your phone, yes that’s right DOESN’T involve your phone or the device you’re testing. It just needs your browser. See the video below.
If you’ve caught the video above, great I hope you’ve learnt a new trick, if not save it to watch later, theres really no better way to show you than a video.
Nothing beats the real life test on real hardware:
Just a few words to close off, simulations make assumptions, the very fact I can choose those assumptions in this testing environment means I can’t fully rely on my results without making sure I have a well thought through test plan that tests against the original requirements set out before I started building. However as a starting point, before you hit the field or before you deploy to users on your server, this is a great and easy way to get close to that experience and answer some important user experience questions. It also makes the discussions around mobile design much easier as all you need is a browser to fire up an example.