TLDR: it’s probably just product marketing that’s winding me up and I should care less but, unfortunately, I do care.
Before I dive into that, let me set some context. A couple of weeks back during the Tableau conference, Tableau demoed their new feature, Animations. This feature has been long-awaited with many examples of the feature in the community ideas section of the Tableau forum. I’ve voted for many of them myself, and whilst we’re talking about the feature, I love the implementation.
It’s hard to take animation or transition concepts and choose defaults, then deploy them across every mark-type considering everything else going on in a visulisation. My colleague Craig has done a great video highlighting the value that transitions are going to bring. Check it out here.
It would also be a shame if you read this blog before checking out the conference talk on this very topic, there’s so much context about the future of the feature here and it really clearly highlights how Tableau have considered a range of views through test versions and feedback opportunites, some of which I’ve been part of prior to the feature being showcased. Many of the examples showcased in the video were created by my collegues at The Information Lab.
Some context
Now as Craig mentions in the video, I took issue with the specific naming of the feature. Before I dive into why, it’s important to set some context. The feature is in prerelease and Tableau were/are openly asking for feedback about the feature and so, with the door open for opinion and feedback, I tweeted the following (head to the tweet to see some replies).
These are not animations. These are TRANSITIONS argh ! #tc19 #data19
Tim Ngwena (@TableauTim)\November 14, 2019
One of the downsides with a reactive social media platform like Twitter came through in the tweet, it was 100% reactive and I also failed to highlight that I had been engaged in many previous discussions about the topic through the prerelease programme and alpha builds going back to Tableau Labs in 2018, hence the misplaced frustration over the name of a feature. I honestly need to get out more, HOWEVER! in my opinion, ‘mark transitions’ as a name is far better or even ‘animated transitions’ coined by Jeffrey Shaffer on Twitter.
I think both do a better job of describing the behaviour we were being shown on screen and more importantly, leaves space for the feature we want (more on this later). Why is that? and why does it matter that we get these names exactly right? most businesses are still battling far bigger issues around data literacy that being pedantic about terminology is hardly where we want to spend our time. Well, there’s more to it than just a better sounding name and this is where we have to go into the weeds and discuss the difference between animations and transitions.
What’s the difference?
In most cases, transitions usually refer to the change in state from one thing to another, take for example Powerpoint, a transition refers to the change form one slide to the next or one bullet point to the next. In video editing the transition you choose for example a dissolve effect goes from one video to another using that effect. The direction is linear, there’s a known duration and the only scope you get to define is how that one step is made.
However, when we refer to animations, typically we expect a little more because at its heart, animations are more or less a series of changes compiled together to give the impression of movement rather than just a start and stop. You could even argue that an animation is a series of transitions stitched together to make one seamless sequence.
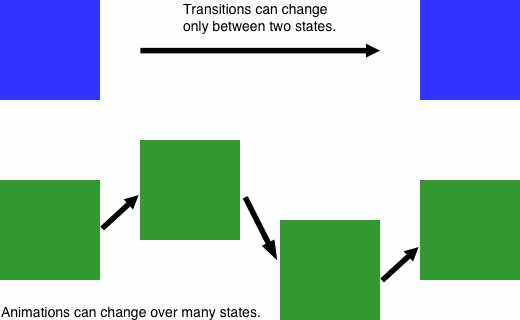
Stephen Bradley summarises this well in this image below, although also worth highlighting the domain he’s talking about is web design rather than data visualisation.

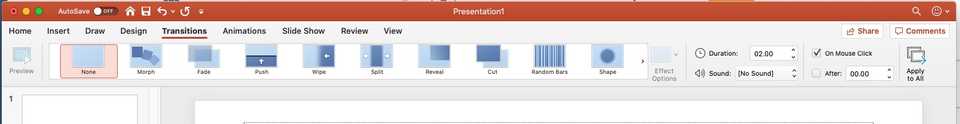
That said, why re-invent the wheel? In other software that we use day to day, the distinction between animations and transitions is pretty clear.
Thinking back to states, you can see how PowerPoint clearly distinguishes between the two, choosing to treat animations as a series of steps that act as one movement, rather than just a series of transitions.


In video editing, transitions tend to refer to instances where one thing changes from one state to another state. For example, fading titles in and out or between two clips, whereas animations introduce the concept of choosing how something moves and changes between multiple steps. An example of this is “easing in and out” - and you can geek out on that term in this open source project that simplifies some of the ways an object can be animated.
But then if you start to dig a little more especially in app and interface design (e.g. the Apple Human interface guidelines or the Android equivalent) you start to see transitions and animations being discussed as a subset of motion, or in the context of the behaviours or messages they help to convey to the user.
This connects me back to my earlier point, why do I care about the naming so much?
It’s because I think it does matter what an animation conveys to a user vs a transition and that subtle difference maybe deserves more of a debate, however pedantic it sounds.
Let’s get back to Tableau.
To ground my exceptions, I scoped the most notable ideas from the community on animations
Allow export of animated gif from Pages shelf animation: Joshua Milligan Tableau “PowerPoint Mode” (animated presentations) : kettan Animated graph on Tableau public : ayush varshney
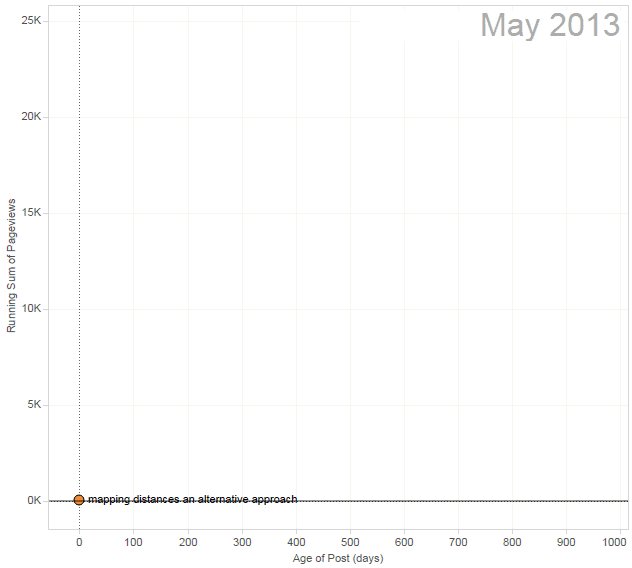
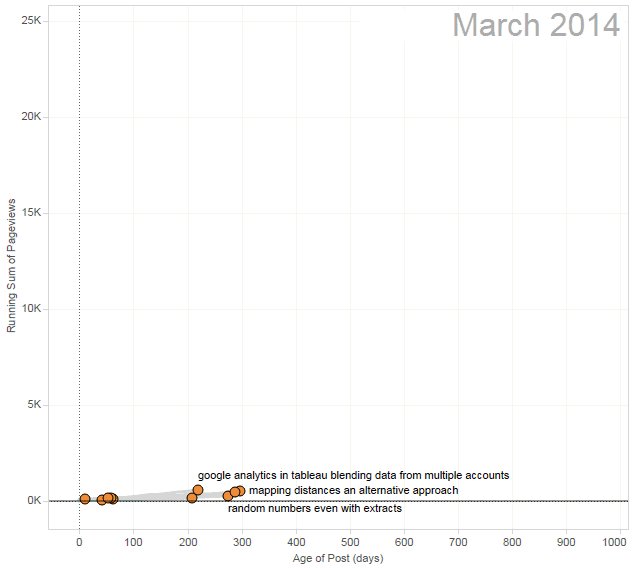
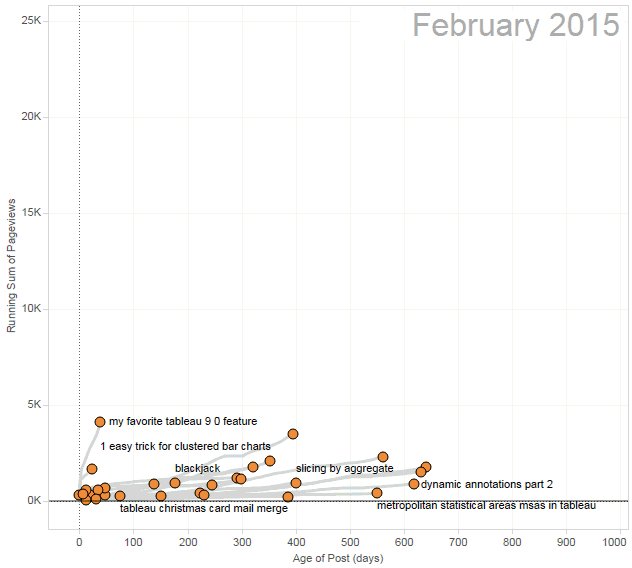
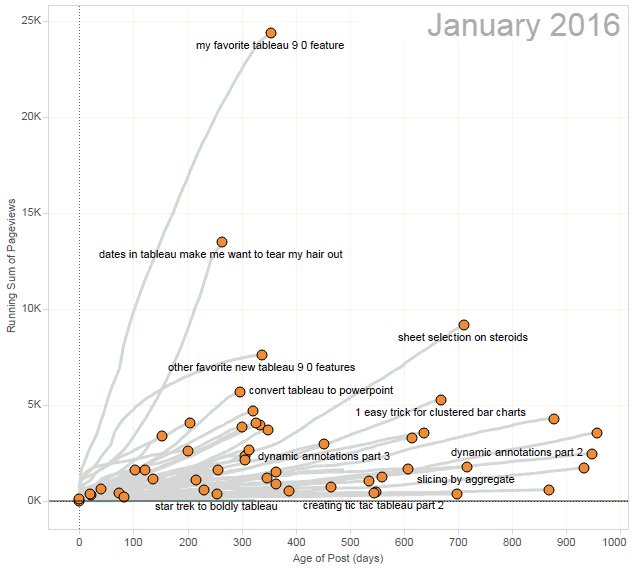
If you take Joshua’s idea and observe the gif he’s produced, it displays the month on the top right but the animation occurs day by day. It shows the running total for web page views on his blog over time. The significant thing here is the month provides the overall context but the detail in the animation is provided at the day level. It better reflects sudden movements that would otherwise be hidden if it was aggregated to the month level.
 Cumulative page views for posts at VizPainter.com as show in the ideas post above
Cumulative page views for posts at VizPainter.com as show in the ideas post above
The key debate (in my mind) turns out to be about exactly how we build this sort of visualisation and the behaviour we expect when we talk about animating it, this ‘how’ and ‘what’ probably speaks to where most of the discourse is coming from. In the demos we have seen of Viz Animations so far, we see one strong characteristic. In nearly all examples, each animation is animated in such a way that it looks like multiple transitions rather than one fluid movement.
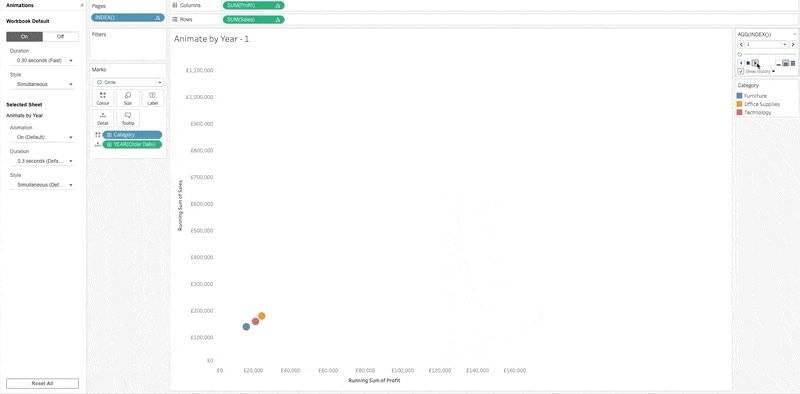
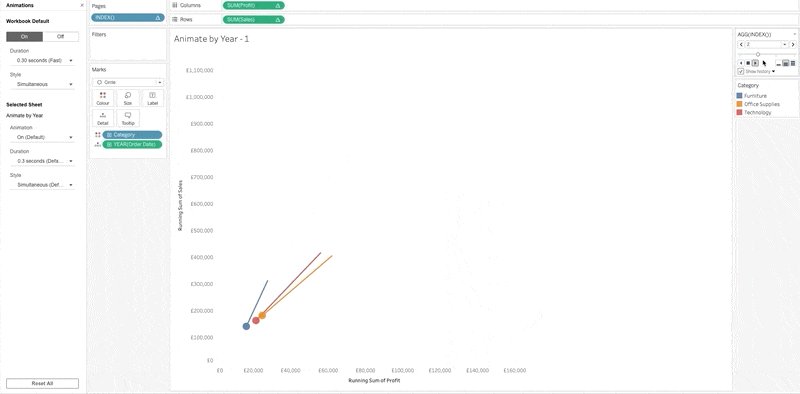
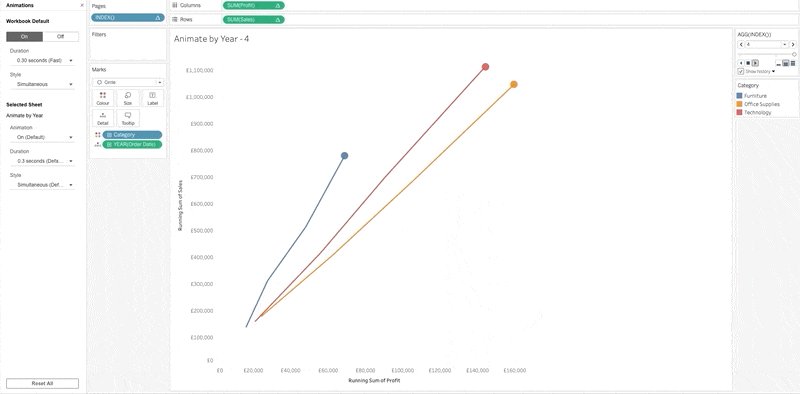
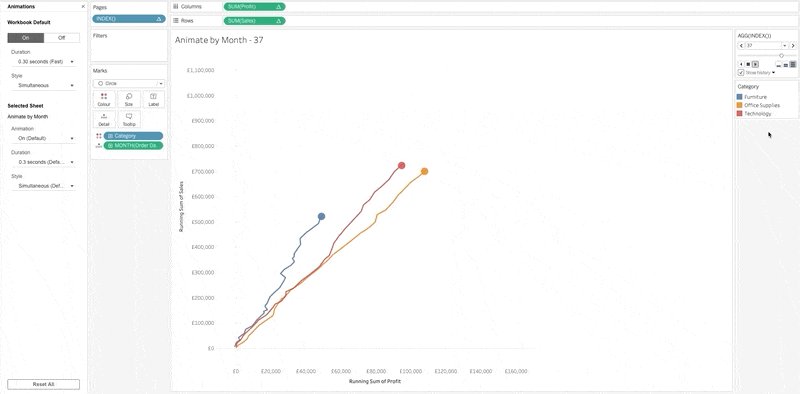
I’m going to use the Tableau 2020.1 beta with “Viz Animations” as an example (I’ll come back to a major caveat at the end of this post about this release), I’m showing the running total of Profit and Sales over 4 years. I’ve applied the Index (on order date) on the pages shelf to animate the 4 years.

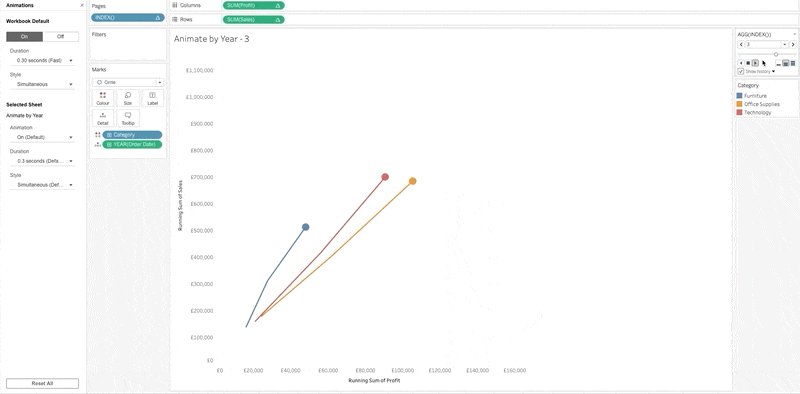
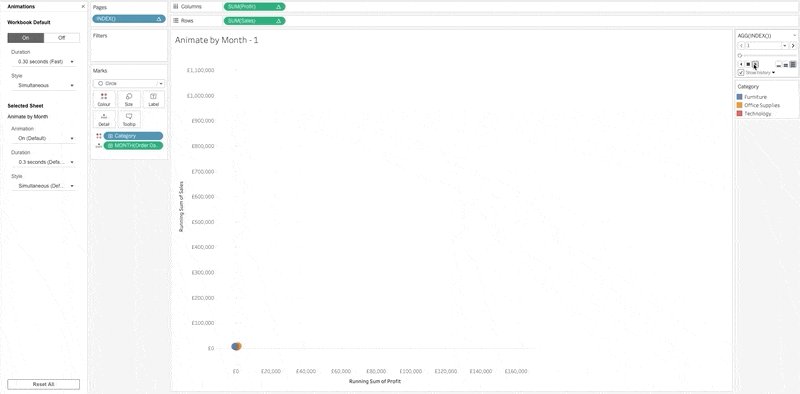
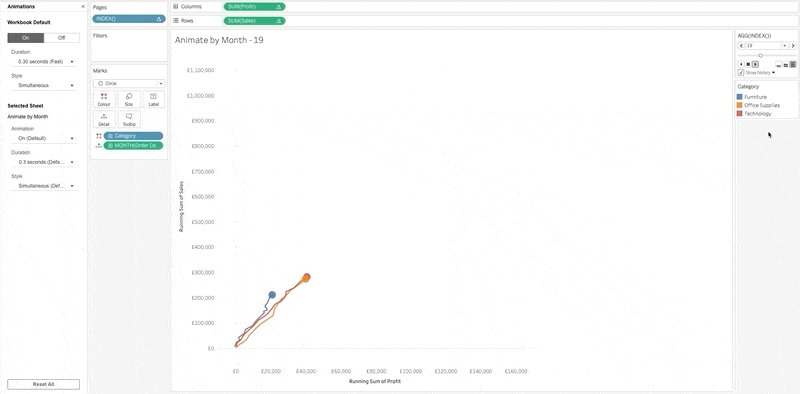
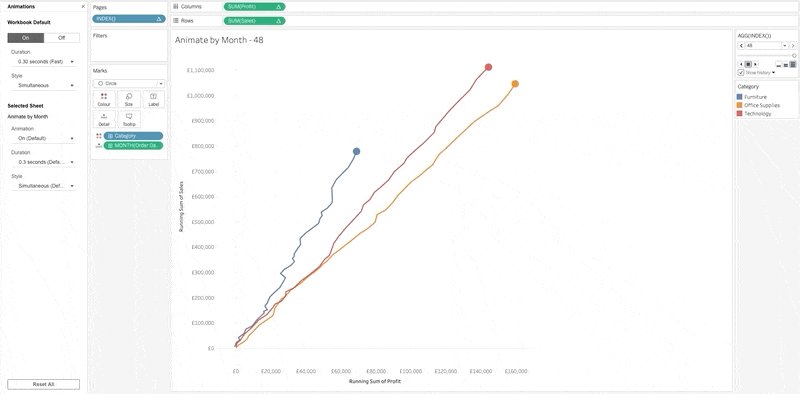
Now here’s the exact same chart however I’m now asking Tableau to animate the view at the month level of detail over the same 4 years, no change to the axis or metrics.

Notice how different the final trace of the path looks like this time around. In the first version, when we transition between the years, it suggests that in the first 2 years the Technology trace is just ahead of the Office Supplies trace, however, if you watch the second animation, they’re neck and neck until just before the second year closes out. The trace of the path to this point shows that dynamic more clearly and in my opinion makes the first animated chart misleading.
If we called it transitions (whilst I doubt the semantic difference will resonate with users day to day) it’s a more of an honest reflection of what’s happening and it sets expectations, it’s transitioning between two points.
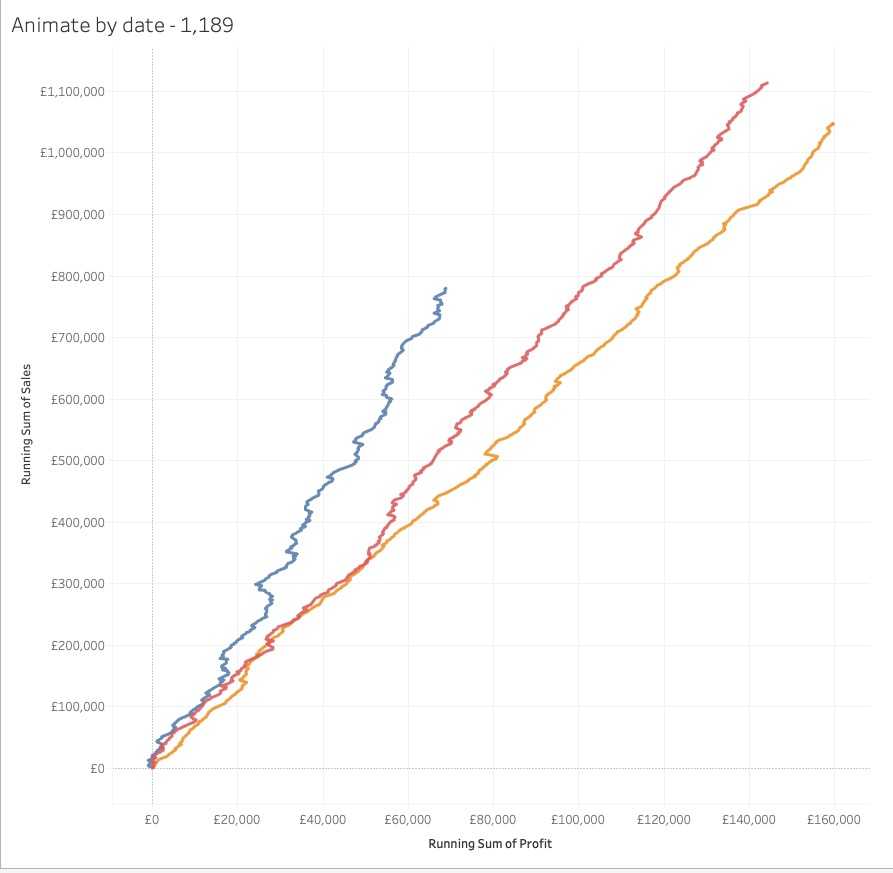
Now of-course you could go down one more level of detail and animate by day rather than month.

However, at this point, the trend isn’t that different and so maybe the sweet spot is the weekly granularity, try it!
To conclude
Whatever happens with the feature, we need to avoid showing something misleading. If we carry on calling the feature broadly as ‘Viz Animations’ then in some ways users might expect that Tableau is indeed animating between two states when in fact it’s just transitioning between the two. It also means that we expect less of the feature going forward, maybe we would like transitions between discrete states but animations between states that have a continuous nature like dates. Many of the examples Tableau feature in the conference talk work because they take advantage of transitioning between two relatively distinct states.
Maybe the answer to that is more control as to what happens between two points so the user can choose what’s best (we currently have a very limited subset), maybe the other part of this is about marketting, i.e. “Viz animations” is an encompassing term for what will be a very broad set of features, but when invited to give feedback, we can only do so on what we have presented before us.
How would I solve this? Well the animation needs to behave according to the releveant detail available in the data set so even if you set the view to a higher level of aggregation, I would argue, it needs to use the underlying data to drive the animation with some flexibility about the animation style may be offered as an advanced formating element for animations, that to me would be “Viz Animations”. However, where necessary allow the user to revert to a Transition. What we have today is the later as the only option.
So maybe it’s just about product marketing and improving the name of the feature, or adding more to the feature to justify the name, the caveat I mentioned earlier is that the feature hasn’t even shipped, it’s still being built so what finally ships might be different. Maybe I just need to get out more, but it bothered me and maybe it doesn’t bother you or maybe it does, join the debate on Twitter.